Discover Beeye Planning
Quick navigation, display of collaborators and availability, customization of planning cards, sorting, groups, view management, etc. Learn more about Beeye Planning.

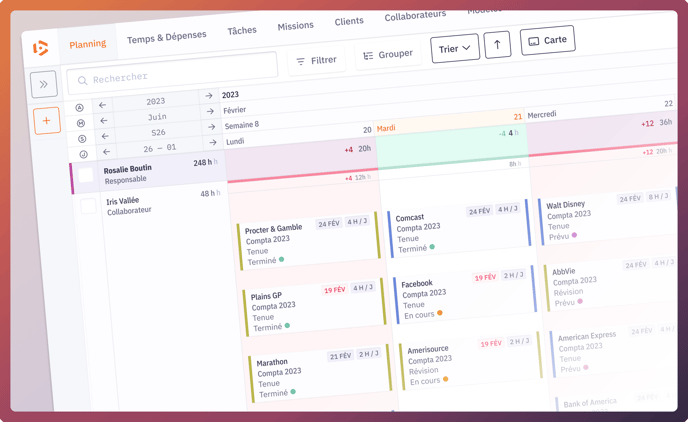
The Planning is accessible by clicking on the link of the same name located in the main menu of Beeye (top left of the interface). The Planning allows:
- To visualize and plan the different tasks of your projects, either for you or your team
- Identify planning conflicts that may arise when your resources are in overcapacity
- Navigate quickly
- Displaying the resources
- Displaying Availability
- Displaying Planning Cards
- Customize the Planning cards
- View the details of the planned task
- Filter data
- Group data
- Sort data
- Manage views
1/ Navigate quickly

The top of the interface represents a timeline composed of different buttons and links to quickly display the desired period. You can switch from one view to another to navigate between the strategic and the operational.
Legend:
- Quick links to go to the current year (Y), month (M) or week (W)
- Period selector to select a specific year, month or week
- Navigation arrows to move to the next or previous period
- Buttons to navigate between year, month and week views
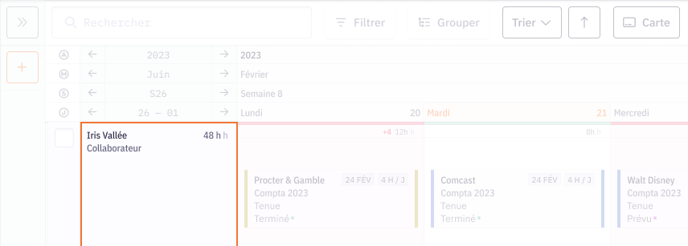
2/ Displaying the resources

Below the quick navigation, you will find the Planning composed of the cards representing the planned tasks on the right and the column displaying the resources on the left. In this column, you can immediately see which resources are available or overloaded for the current period.
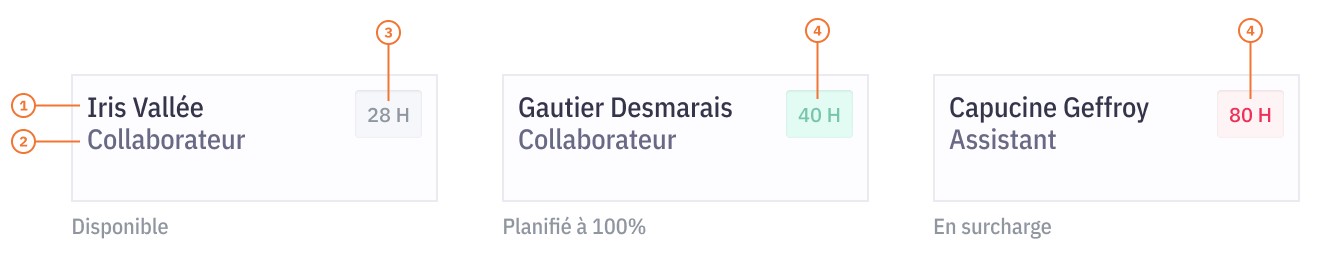
Here are the elements displayed:
- Name of the resources
- Employee's position
- Number of hours planned for the person: This number varies according to the selected period. Depending on the availability of the person, the color varies:
- Grey: available
- Green : 100% planned
- Red: overloaded
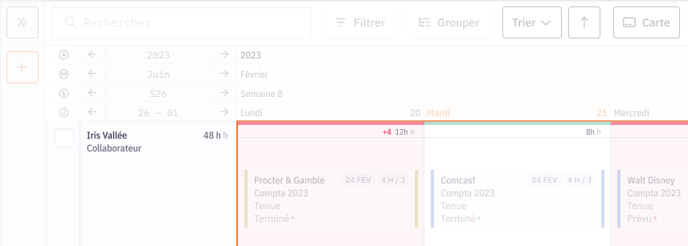
3/ Displaying the availabilities
To the right of the column displaying the resources, you will find the Planning cards arranged in columns representing the days. Using a color code, you can quickly identify the available and overloaded days for your resources.
The different states:
- Availability indicator:
- Green if the employee is available
- Red if the employee is overloaded
- Empty if the employee is 100% planned or not available
- Planned time indicator
Colors reinforce the indicators:
- White : available
- Green : 100% planned
- Red : overloaded
- Grey : not available (on vacation for example)
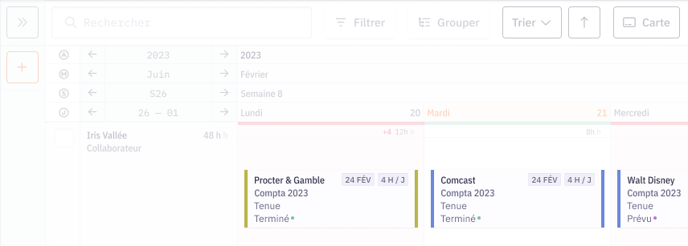
4/ Display the planning card
The cards summarize all the information needed to understand the work that needs to be done. 
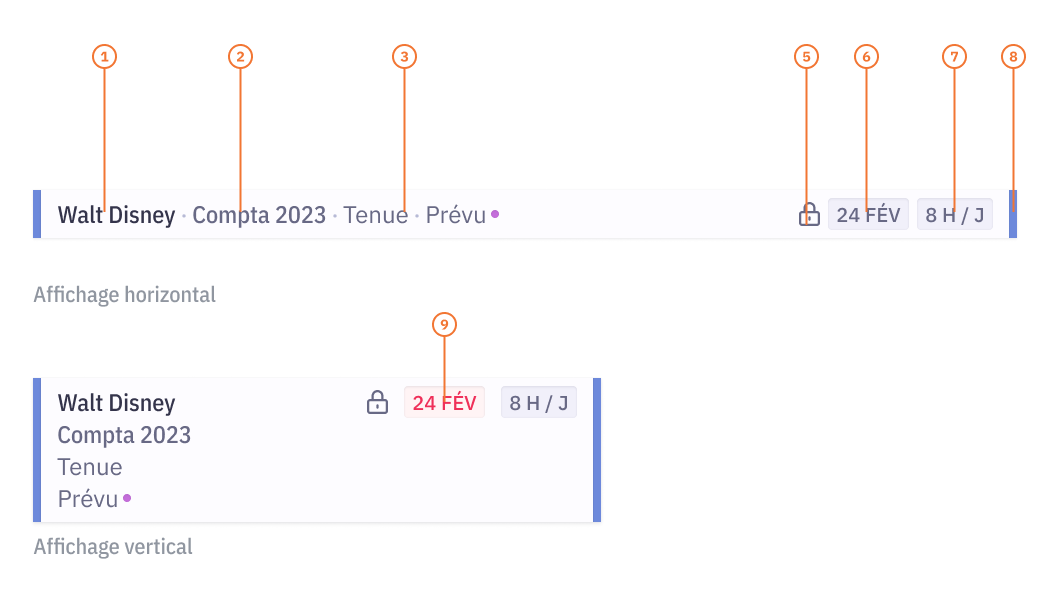
Displayed horizontally or vertically, they show the following information:
- Name of the client
- Name of the project to which this task is attached
- Name of the task
- Status of the task
- The lock showing if the card is locked (a locked card cannot be moved if you do not have the necessary access rights)
- Deadline of the task
- Number of hours planned
- A customizable color code (to indicate the work location for example)
- Deadline of a late task (indicated in red)
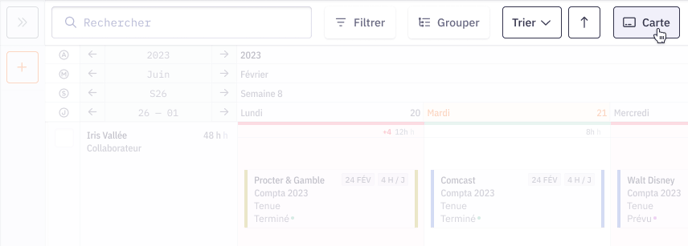
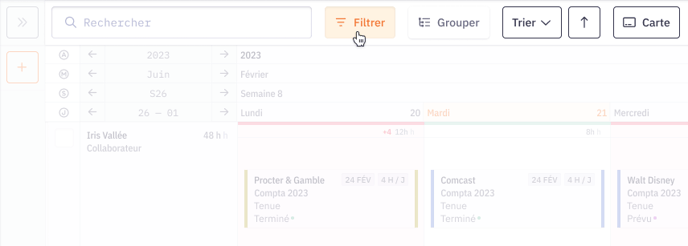
5/ Customize the Planning cards

Each employee can choose to display the most relevant information he needs for his use. Simply click on the "map" button located under the quick navigation.
Learn more: discover how to customize the display of the planning cards in this article.
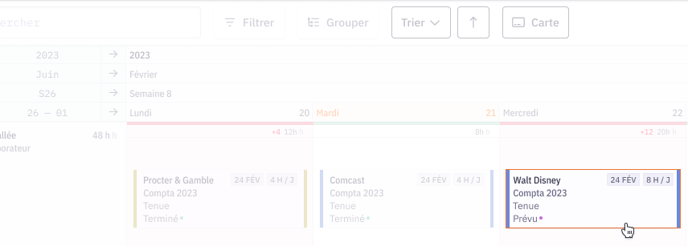
6/ Display the details of the planned task

It is possible to have more information about a planned task. Just click on a card to display a side panel on the right.
Here is the information displayed:
- Name of the planned task
- Resources planned on this task (possibility to add resources, modify the planning and launch an automatic planning)
- Name of the project on which the task depends (with a quick link to open the project file)
- Name of the client
- The person responsible for the task
- A comments section
7/ Filter the data

You can refine your list of resources by using filters on all the relevant criteria. To do so, click on the "Filter" button to display the right side panel:

- Button to add filters
- Active filters
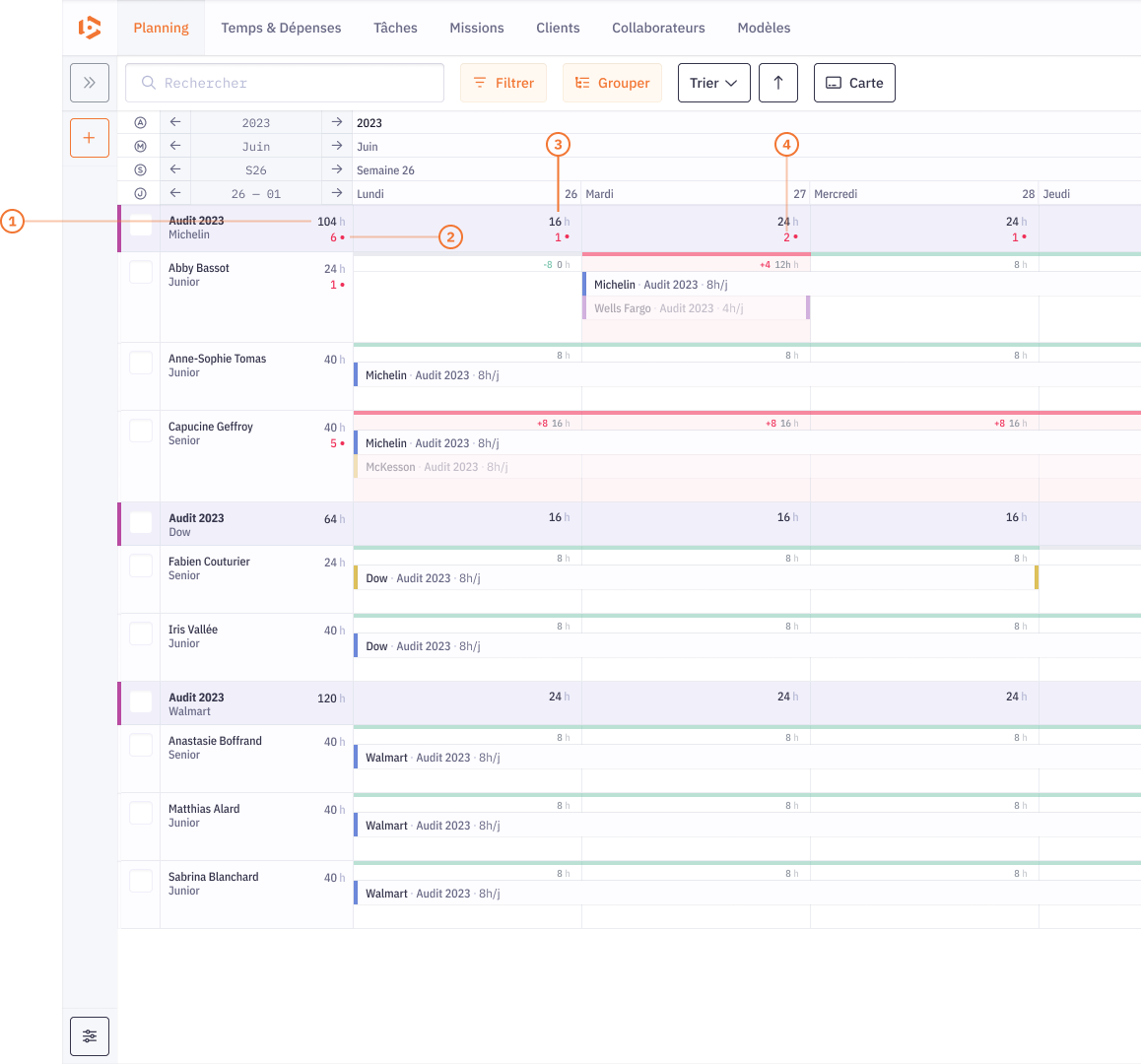
8/ Grouping data
The "Group" button allows you to aggregate the information to obtain a more global analysis of your teams or projects. For example, it is possible to display the total of the team's planned times over a period (week, day, etc).
Above, an example of grouping by projects:
- Total planned time of the mission over the period
- Number of days the team is overloaded during the period
- Total planned team time per day
- Number of people in the mission who are overloaded during the day
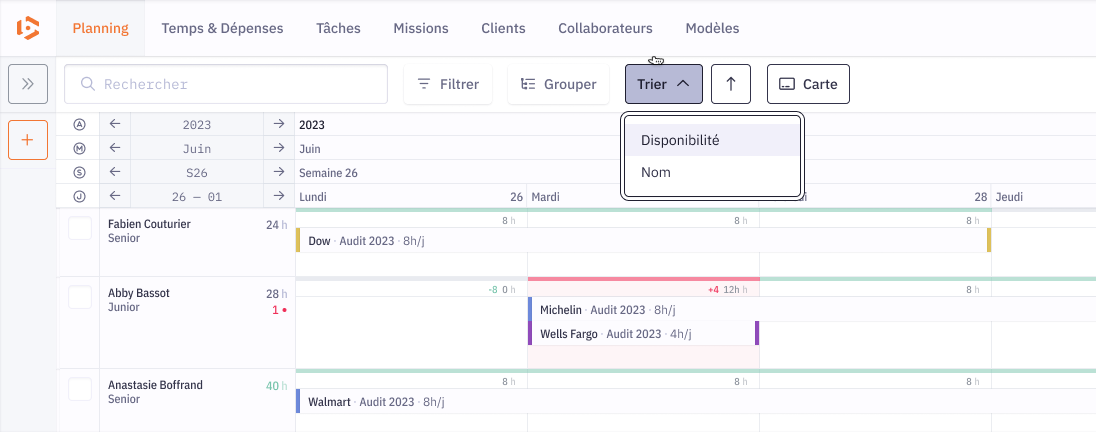
9/ Sort the data
Quickly identify your most available or overloaded resources to resolve conflicts. You can choose to sort your employees by availability or by name.

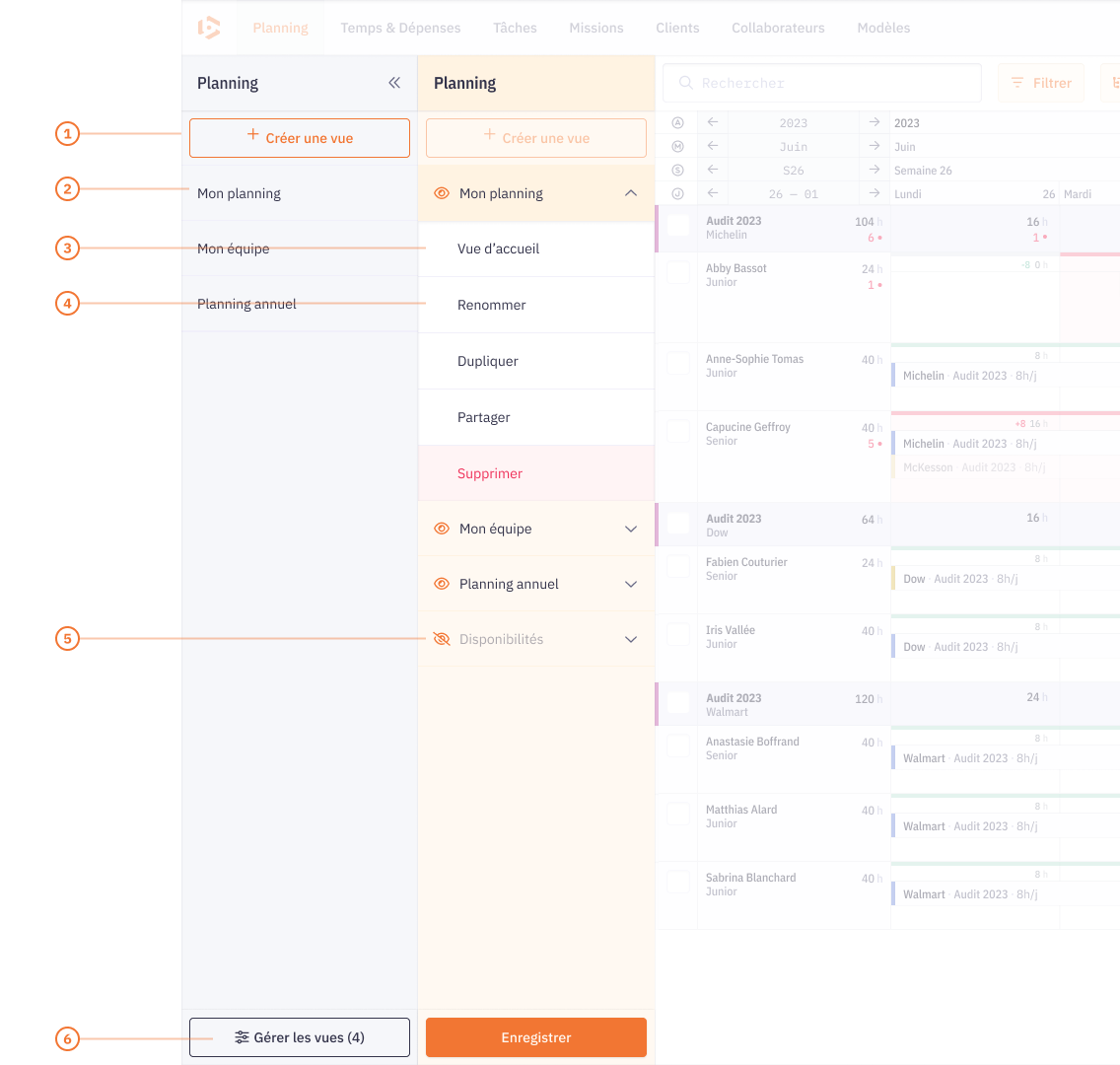
10/ Manage views
You can save and share your planning views with your teams.

Legend:
- Create a new view
- My list of views
- Choose my home view
- Rename, duplicate, share, delete a view
- Show / hide a view
- Manage all my views
Learn more: discover how to define and use views in Beeye in this article.
11/ Display Aggregates in the Planning Page
The Planning page now offers three new aggregation modes to view planned hours at different granularities: Small (Day), Small (Week), and Small (Month). These modes allow you to adapt the display according to your needs: daily detail, weekly overview, or monthly summary.